Discover the best practices for optimizing store locator user experience (UX) to drive engagement and increase conversions. Learn how to enhance visibility, improve search functionality, and leverage social proofs for an effective store locator that meets user needs.
1. Intuitive Layout
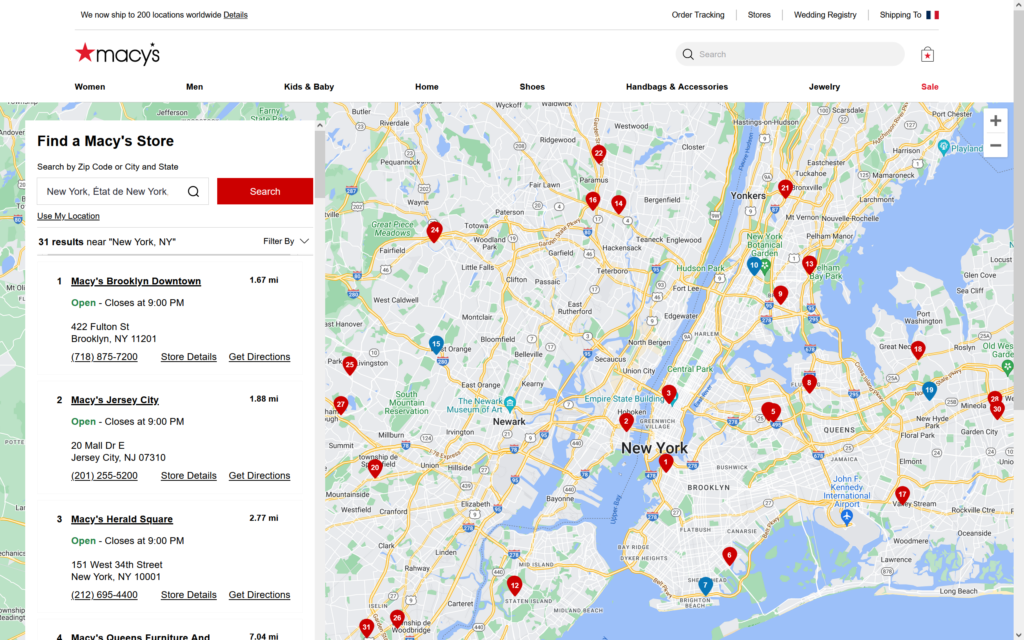
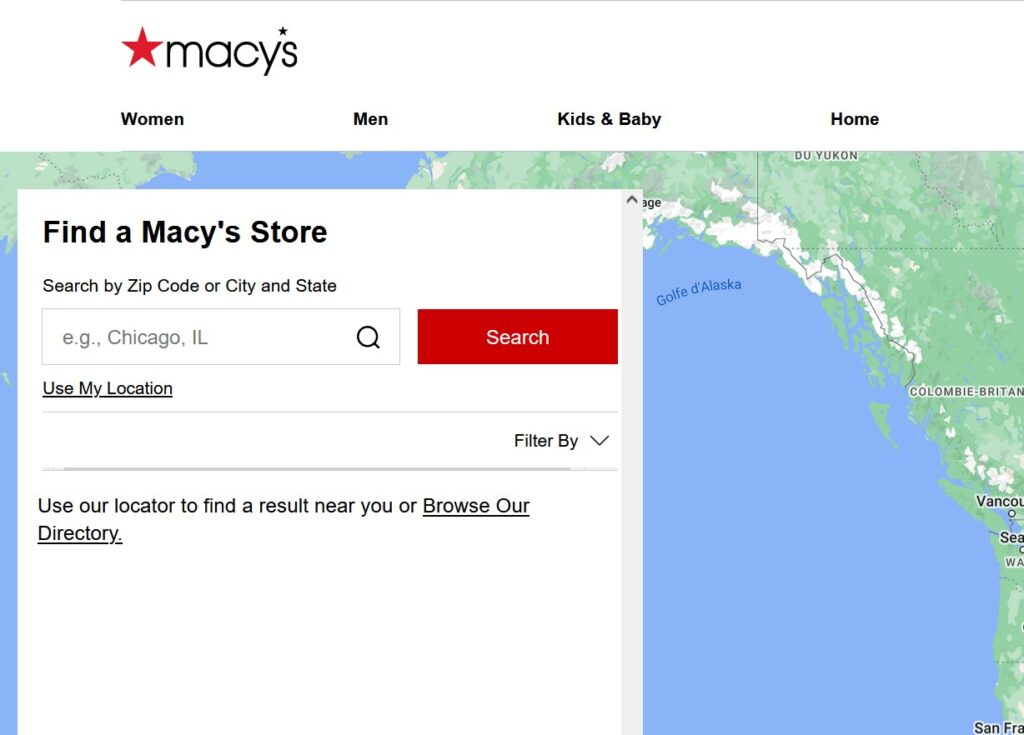
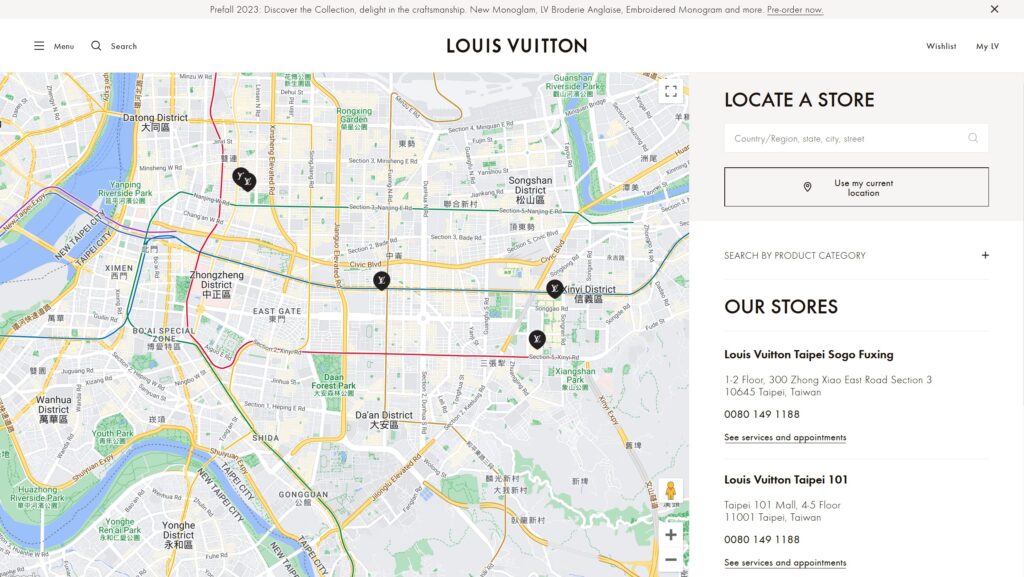
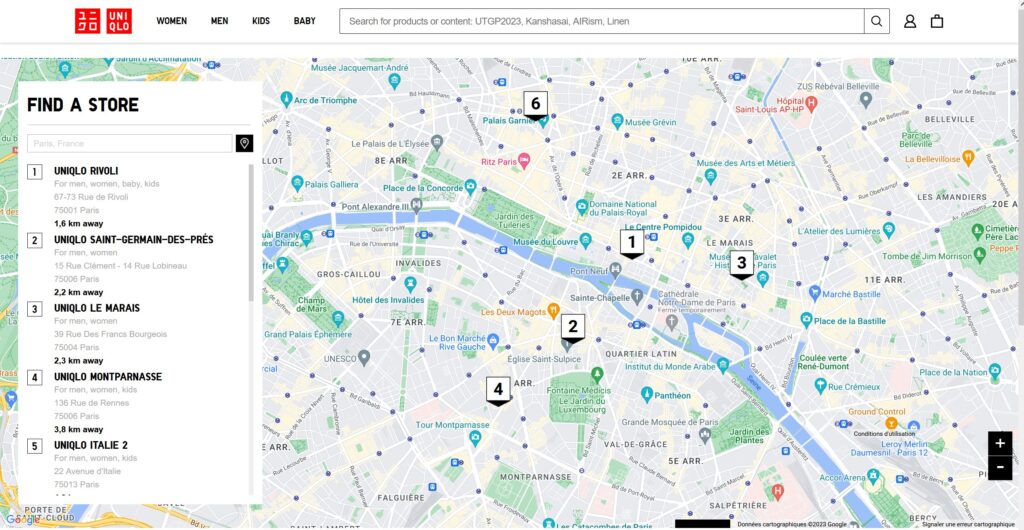
Ensure that the store search bar is prominently displayed and easily visible to users. Consider placing it at the top of the page or in a fixed position for easy access.
Organize the search results on the left side of the interface, presenting essential store information in a clear and concise manner.
Display the map on the right side, providing a visual representation of the store locations. This layout allows users to simultaneously interact with the search bar, view the search results, and visually locate the stores on the map.

2. Flexible Data Input
Allow users to type different types of data, such as addresses, zip codes, cities, or countries, in the store locator search field. Implement a robust search algorithm that can interpret and process different input formats accurately.

3. Geolocation
Utilize the user’s geolocation to automatically detect their current location and display nearby stores as a default option. Offer an option to manually enter a location as well.
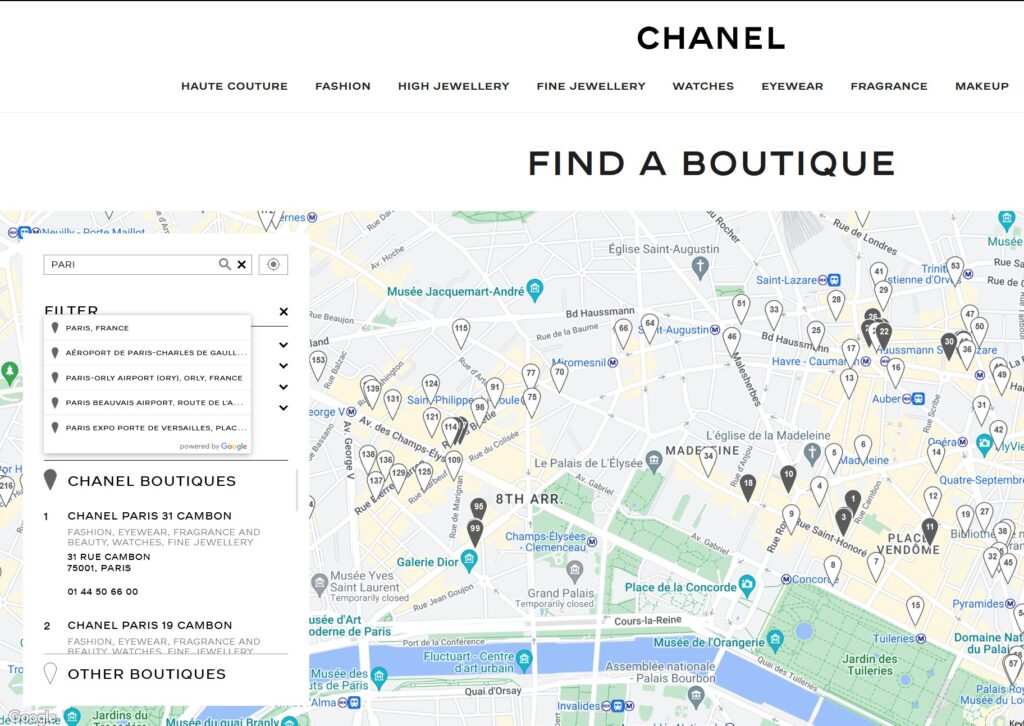
4. Autocomplete and Suggestions
Implement autocomplete functionality to assist users in finding store locations quickly. Provide relevant suggestions as users type, based on their input and location.

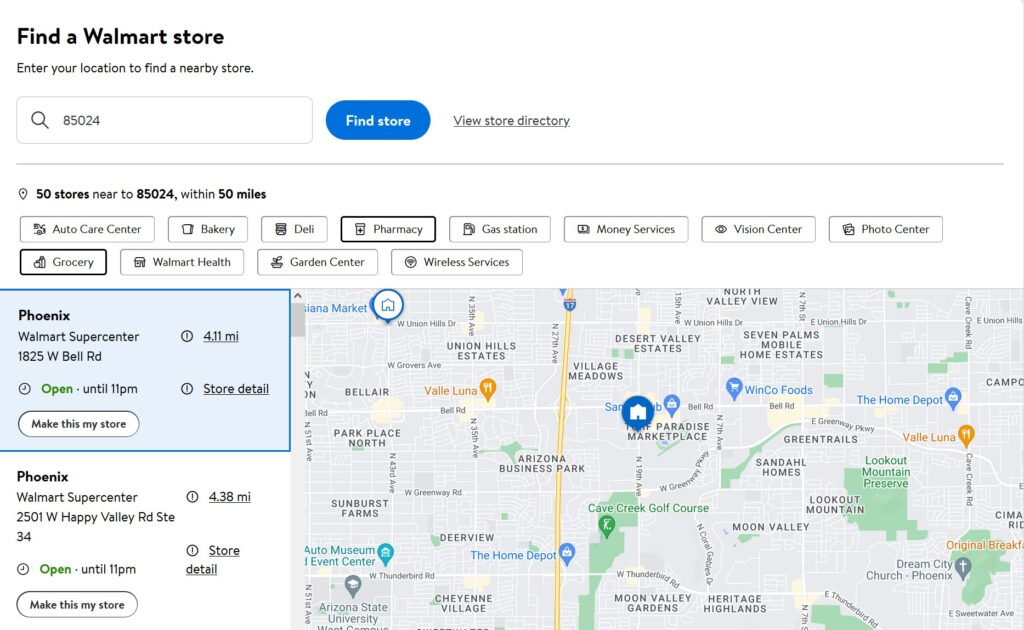
5. Filter and Sorting Options
Allow users to filter store locations based on specific criteria, such as opening hours, product availability, or services offered. Provide sorting options to order the results by distance or other relevant factors.

6. Visual Markers
Display store locations on a map for a visual overview. Use markers or pins to represent each store and provide additional details, such as store name, address, and contact information.

7. Prioritized Results
Arrange the store locations based on proximity to the user’s location, with the closest stores appearing at the top of the list. This helps users quickly identify and select the most convenient store options.

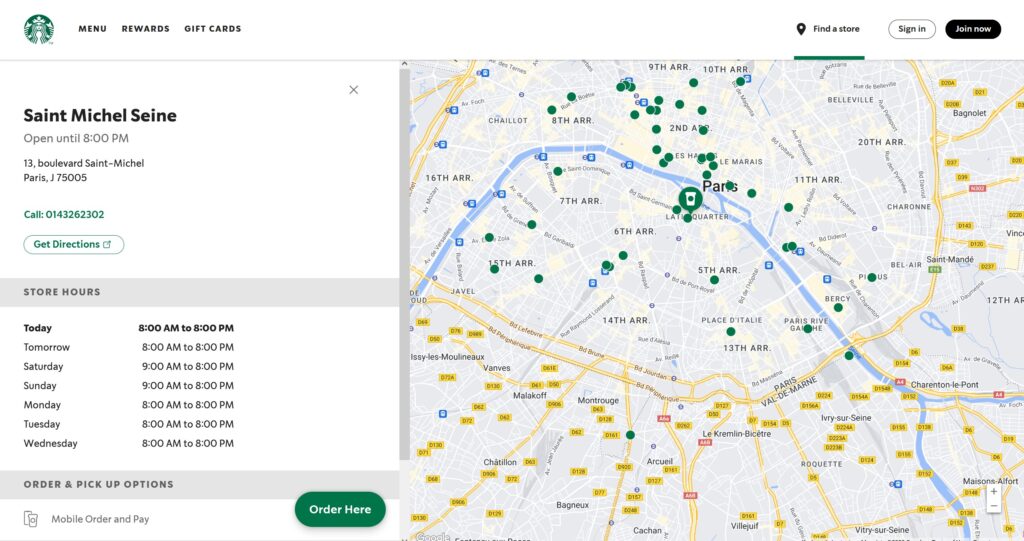
8. Detailed Store Information
Provide comprehensive information about each store, including:
– Address
– Contact details (phone number and email)
– Opening hours
– Incorporate user reviews and ratings to help users make informed decisions
– “Get Direction” link to initiate their journey to the store with Google Maps
– Any unique features or services offered.

9. Stores Pictures
Enhance the store locator UX feature by including pictures of each store. Showcase images that provide a glimpse of the store’s interior, exterior, or any unique features. The visual representation can help users get a better sense of the store’s ambiance and make more informed decisions about visiting.